For the first sprint, I worked on setting up the Github project with milestones, labels, and populating the board with upcoming tasks to complete. I started a basic structure for the proposal documents (due February 14th) consisting of the two parts: Design Document and User Interaction Specification.
I also did research on how real warehouse environments looked like, to start the design process for one of our two game locations. This would be where the user with the Finder role searches for the required parts (i.e. pieces of wood, screws, etc.).
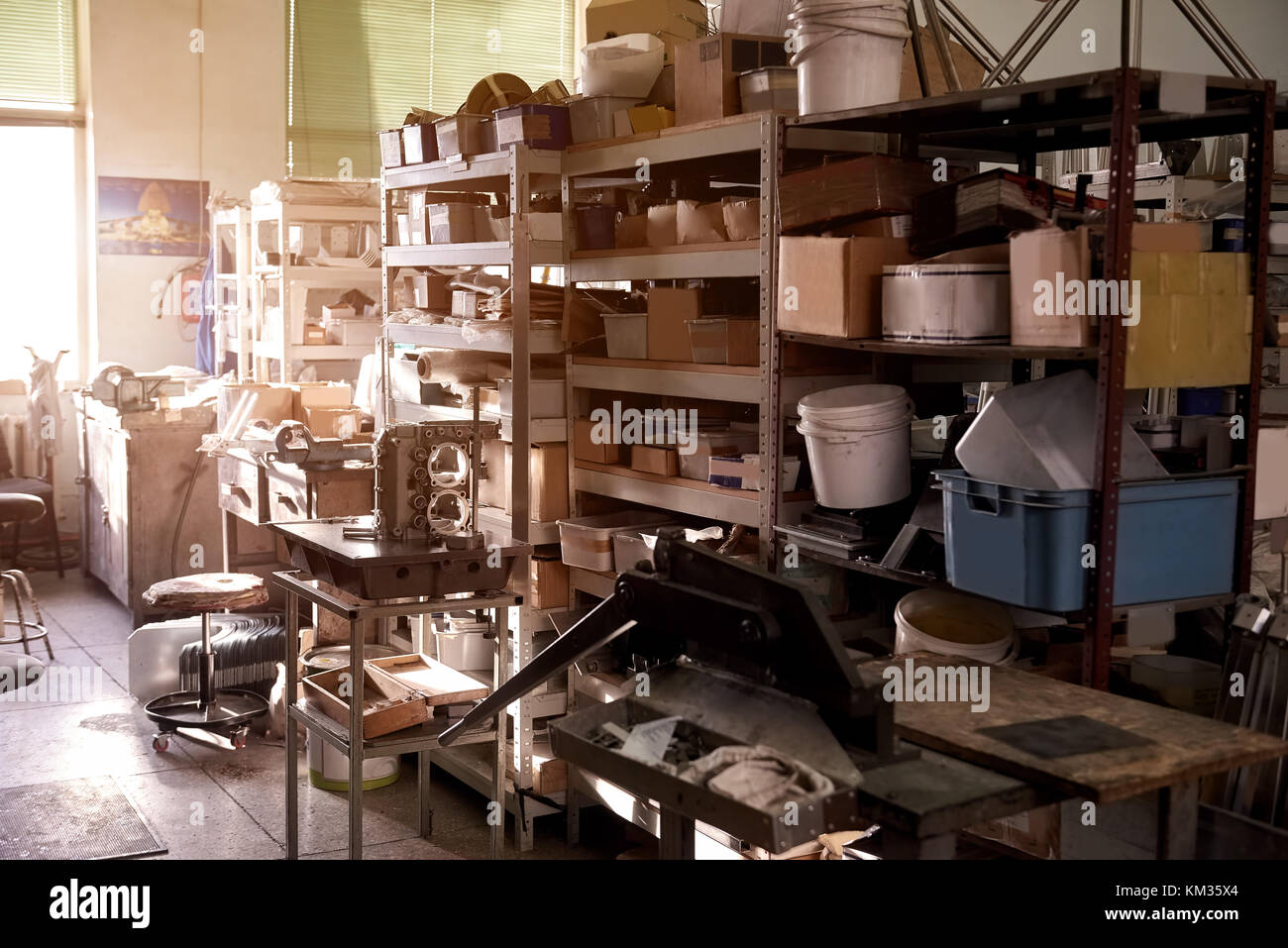
Below are some reference images I looked at. It it still too be determined whether the warehouse will be well organized or have some degree of messiness, which would make it more challenging for the user to find items.
I also did research on how real warehouse environments looked like, to start the design process for one of our two game locations. This would be where the user with the Finder role searches for the required parts (i.e. pieces of wood, screws, etc.).
Below are some reference images I looked at. It it still too be determined whether the warehouse will be well organized or have some degree of messiness, which would make it more challenging for the user to find items.
Something else to consider would be warehouse organization ideas, which is apparently a popular topic that kept popping up while I was doing research. I kept finding articles like the ones below:
- https://emergeapp.net/warehouse/warehouse-organization-ideas/
- https://www.camcode.com/asset-tags/how-to-organize-a-warehouse/
- https://www.wh1.com/warehouse-organization-tips/
Below is a preliminary sketch of what the floor plan could look like and a sample shelf organization. Maybe we could incorporate the use of common equipment found in a warehouse such as trolleys and lifts for lifting heavier objects?

At this early stage, we have yet to develop a specific art style to work towards. However, it should have some reference to realism especially considering our topic of furniture building. This would be something to discuss at our upcoming group meeting. We will also need to discuss more specifics about the project's technical requirements, features, and develop a milestones timetable.




Comments
Post a Comment